개인공부/CSS
CSS - position: relative, static, absolute
somm12
2022. 8. 2. 12:05
css 의 각각의 element들은 포지션의 기본값 static을 가지고 있다.
사진 자료 속의 'me'를 중심으로 이해해보자.
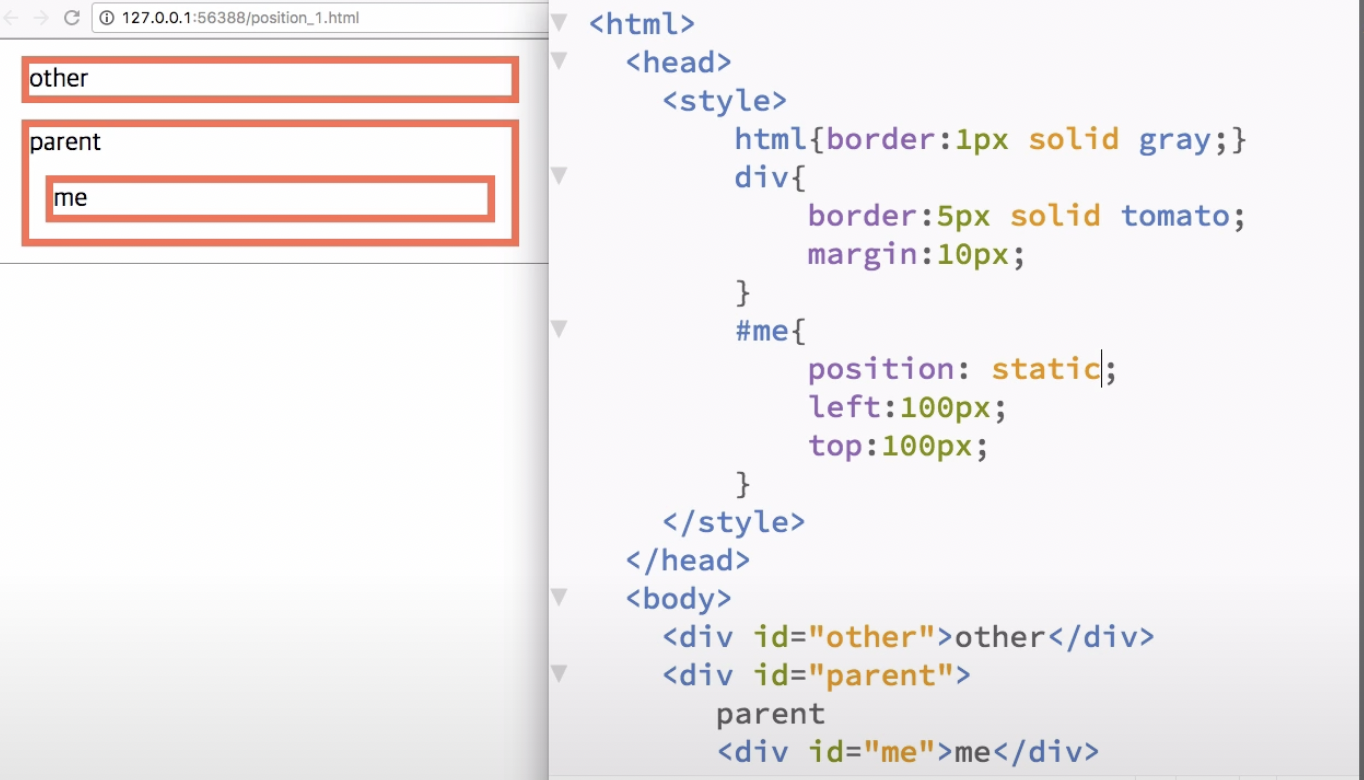
Static
static은 left, top, bottom, right 와 같은 offset 값은 무시하고 원래 위치해야할 곳에 정적으로 위치한다.

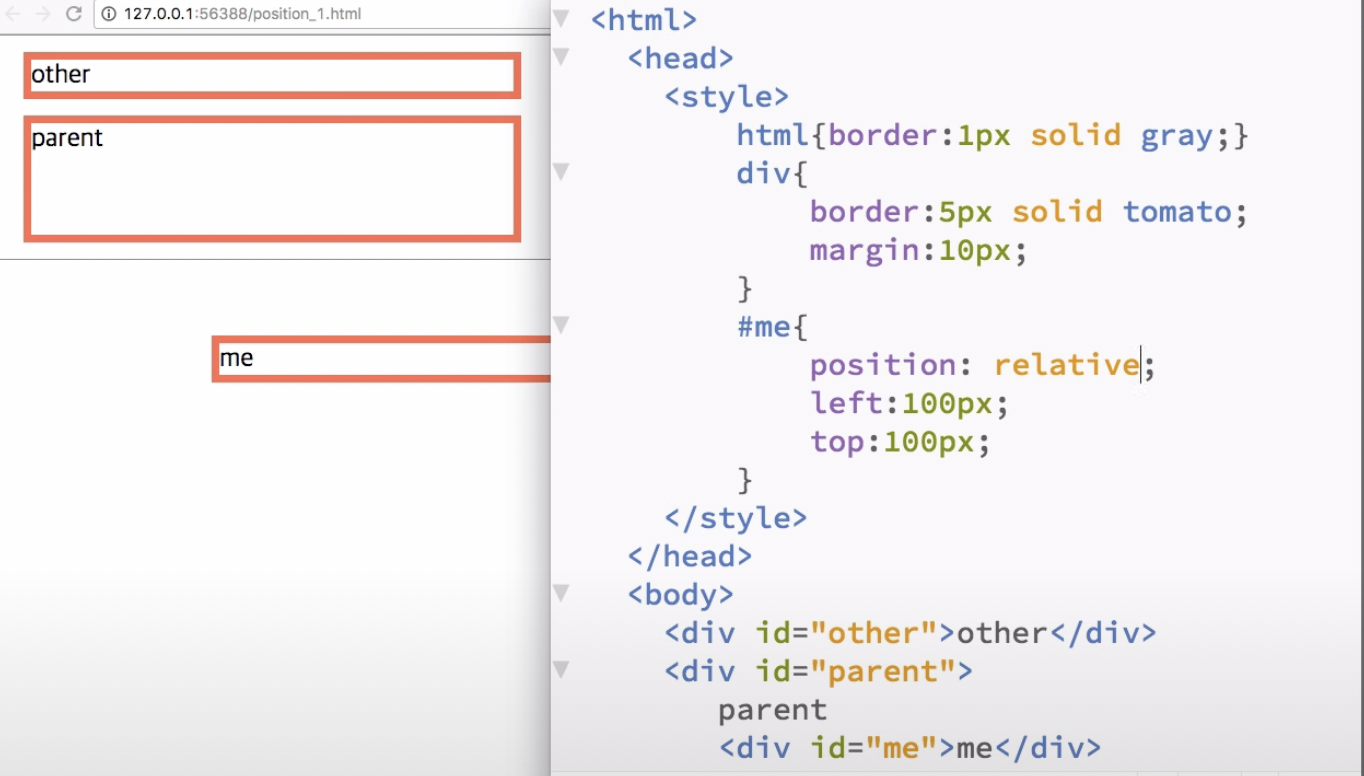
relative
position을 relative으로 지정하면 offset을 사용할 수 있다.

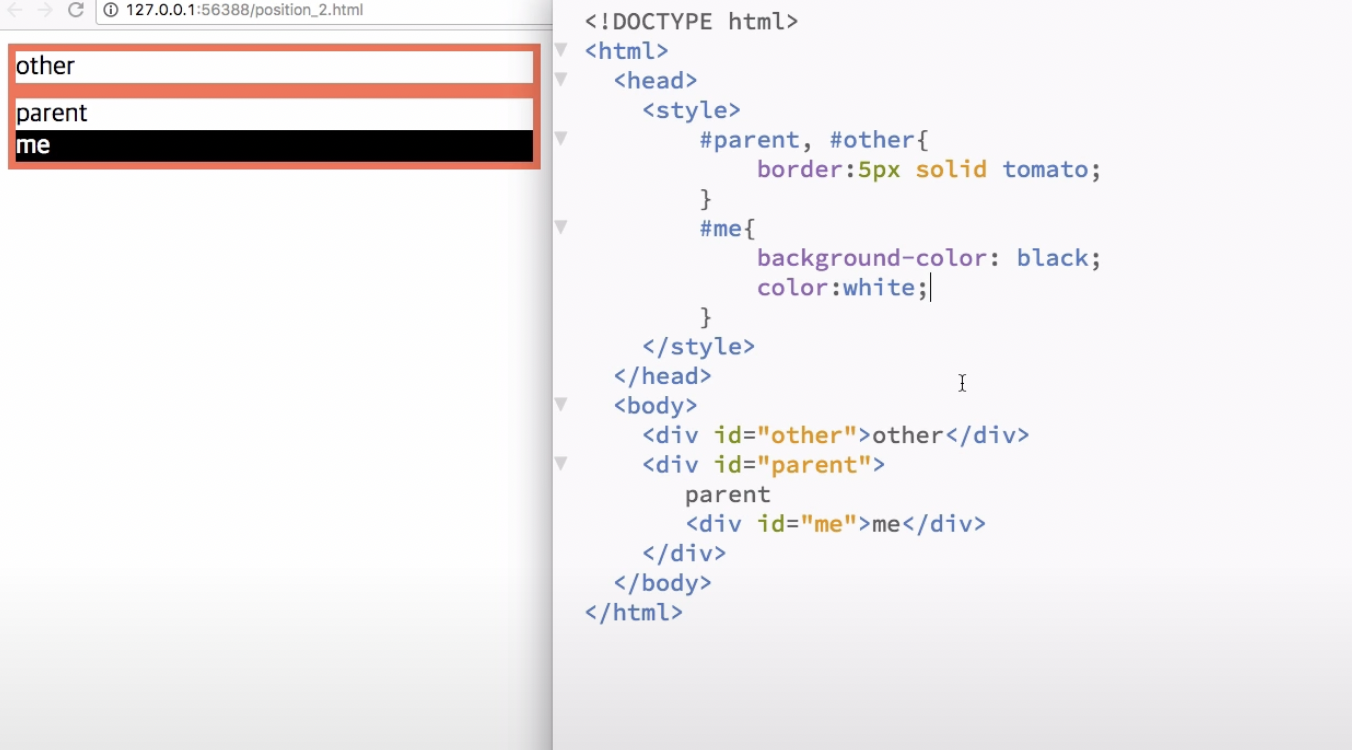
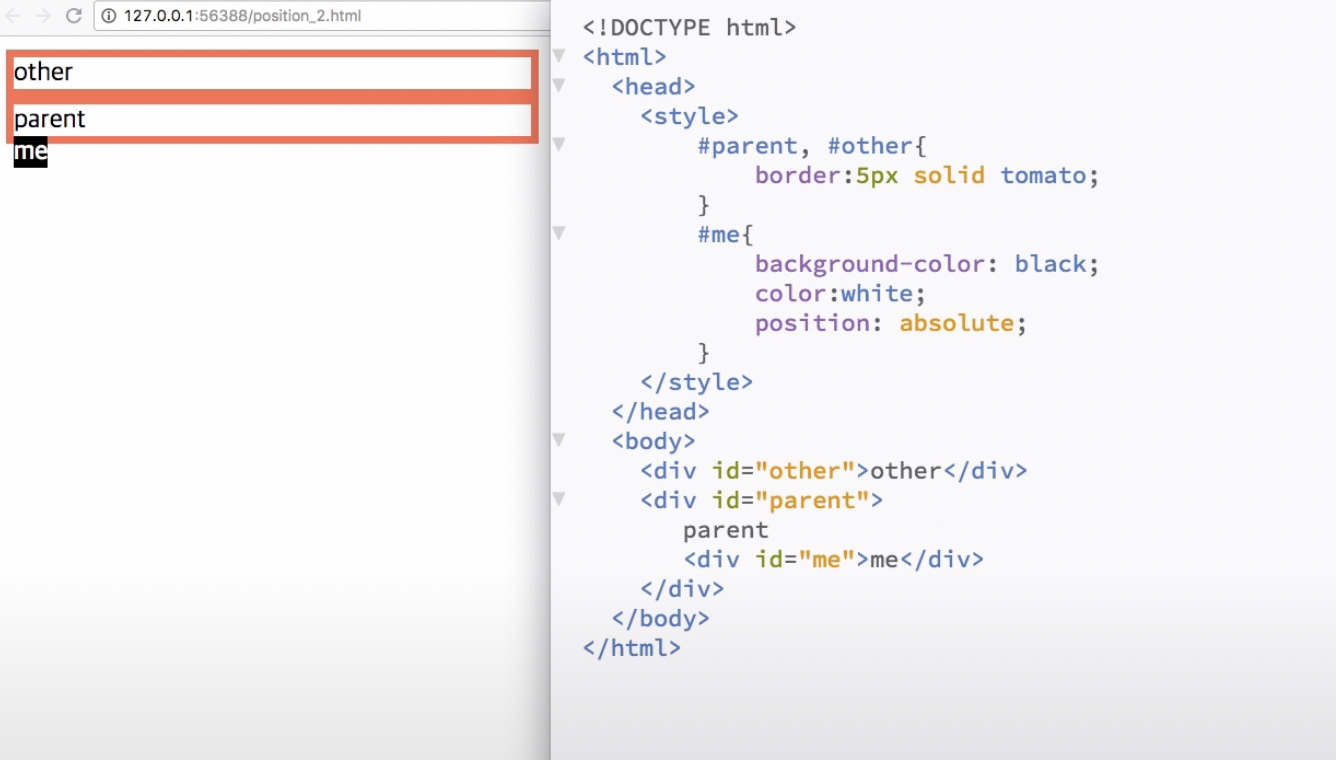
absolute
아래 그림은 원래 me의 위치이다.

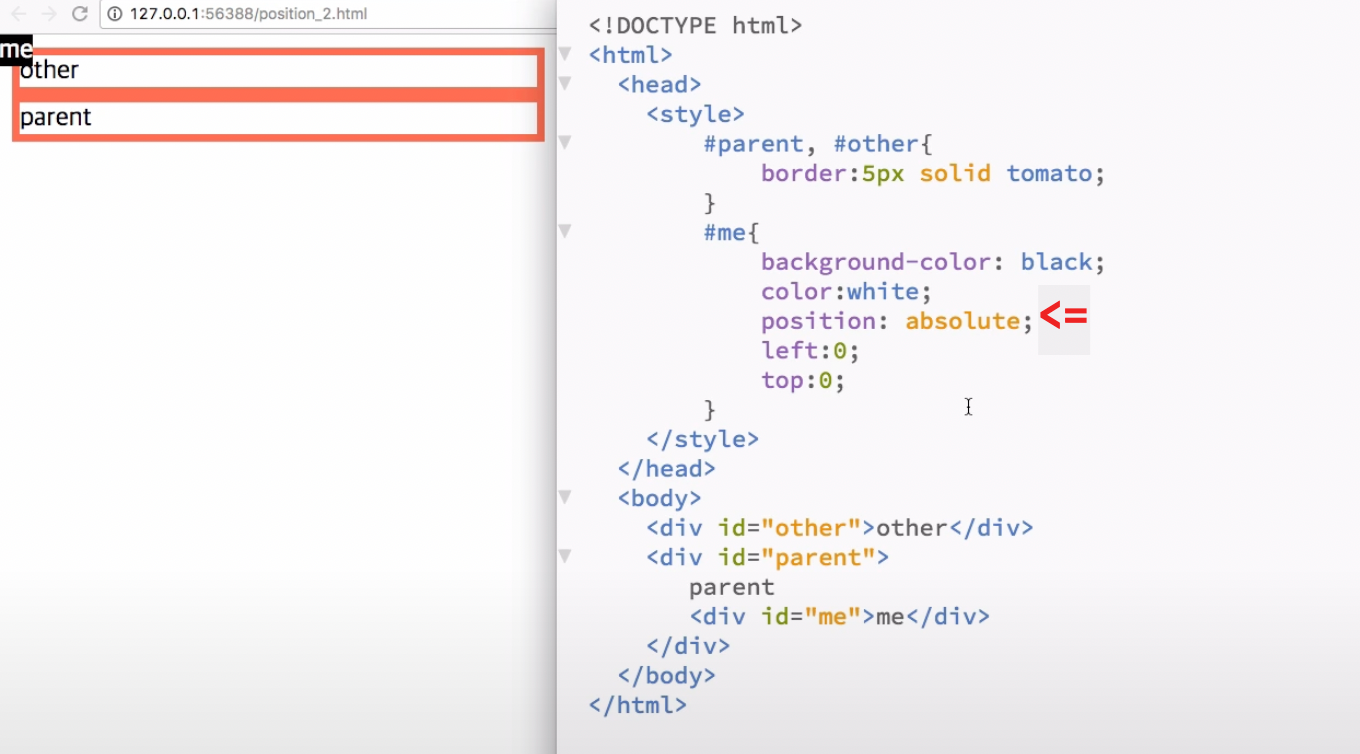
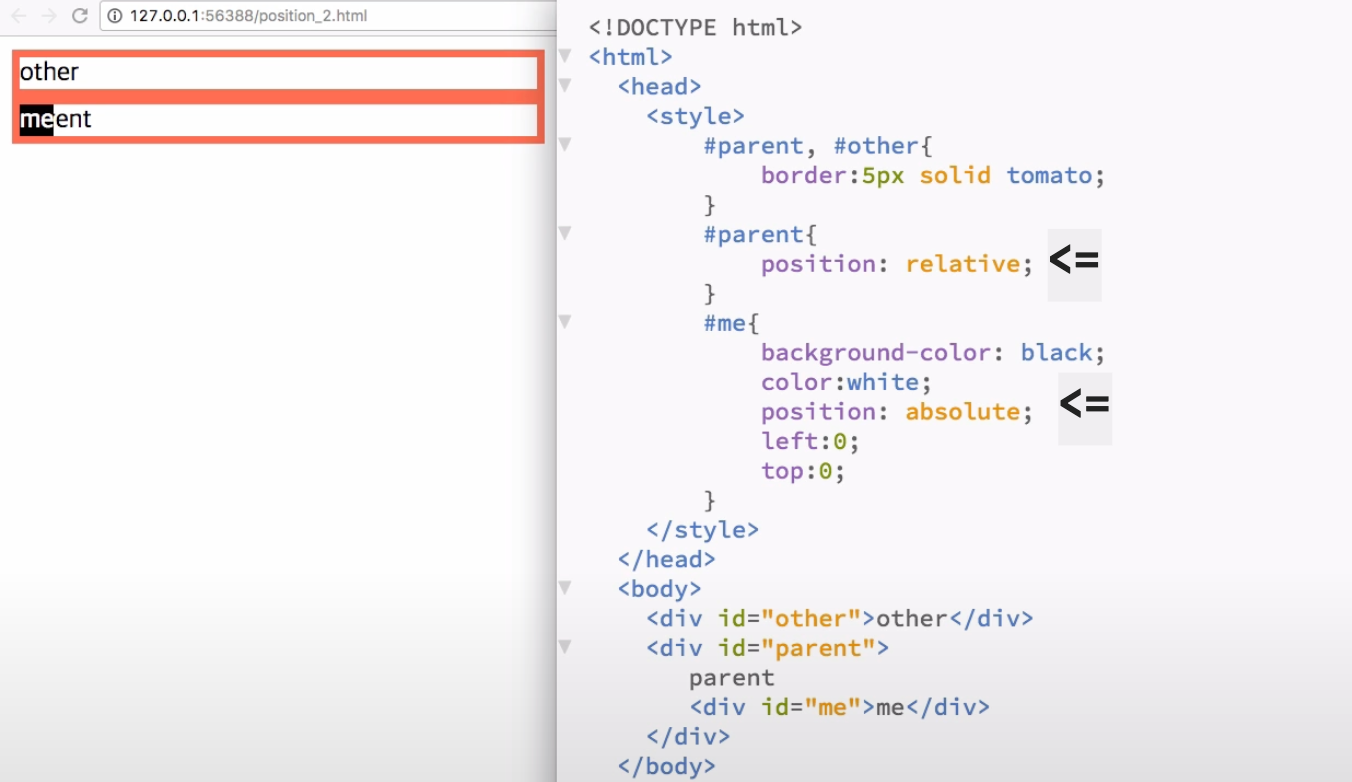
1. 우리는 원래 위치에서가 아닌 가장 가장자리인 html을 중심으로 offset을 사용하고 싶을 때
이럴 때는 position: absolute로 바꾼다 .

2. 만약 offset없이 position만 absolute로 줬다면, 부모의 기준에서 원래 자리에 위치하게 되고 부모와 분리가 된다.

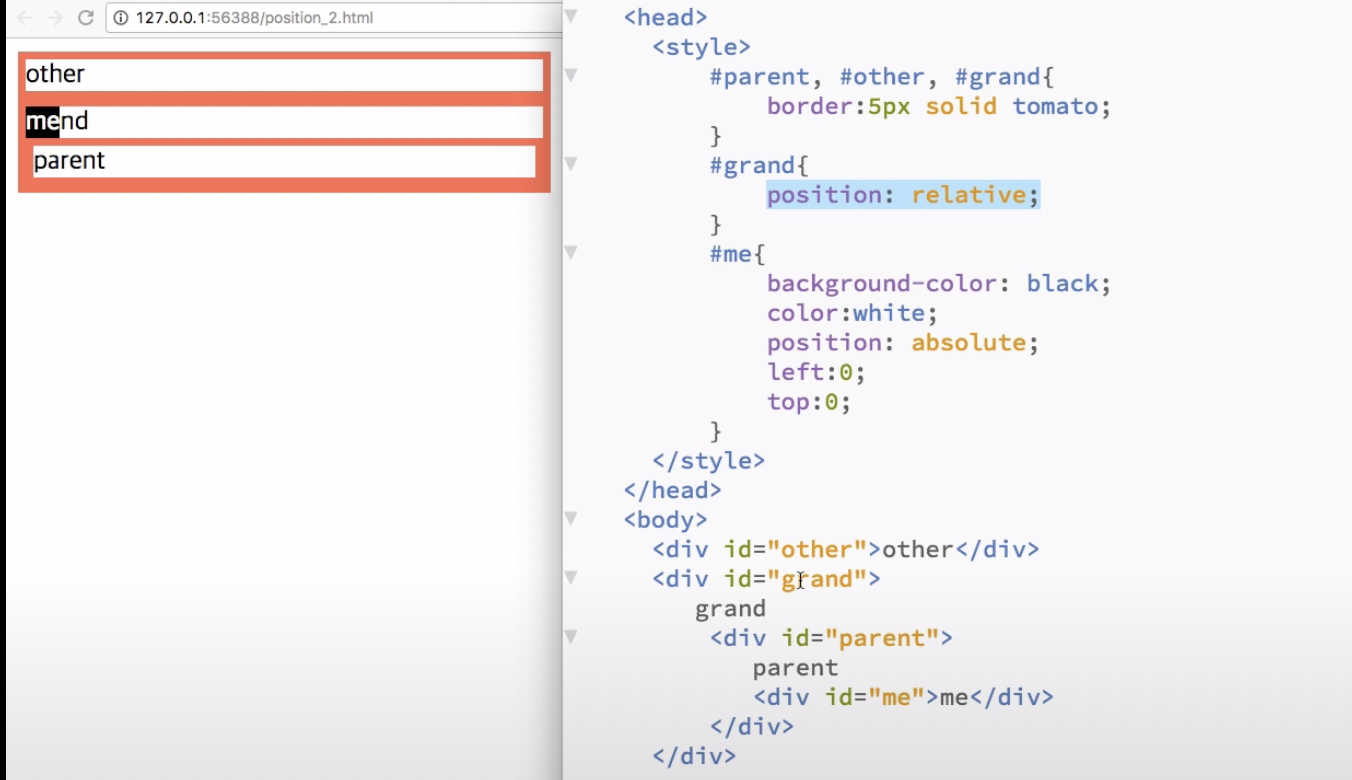
3. 만약 부모에 position: relative를 주고 offset을 부여하면, relative를 지정한 부모의 위치를 기준으로 해서 자신의 offset값을 설정


absolute 정리
부모 중에 position 타입이 지정된 부모를 기준으로 해서 offset으로 위치가 지정이 된다.
부모와의 관계성이 끊겨서 자신의 크기 (width 같은 경우) 는 자신의 콘텐츠 크기만 해진다. 부모도 자식을 없는 셈 친다.
출처 - 생활코딩 css강의