Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 그리디알고리즘
- 자료구조
- 백준알고리즘
- 문자열
- BFS
- 완전탐색
- react
- DFS
- 그리디
- DFS활용
- 블챌
- DP
- 알고리즘
- 코드트리
- 코테
- DFS기초
- JS
- 스택
- 파이썬
- CSS
- 백준
- Express
- 코딩테스트실력진단
- 구현
- react-query
- django
- 재귀
- 스택자료구조
- socket.io
- 코딩테스트
Archives
- Today
- Total
꾸준하게 거북이처럼
React Developer Tool 이용해서 state 변화, 컴포넌트 렌더링 이해하기 본문
React Developer Tools
Adds React debugging tools to the Chrome Developer Tools. Created from revision 336ac8ceb on 7/13/2022.
chrome.google.com
React를 쓴다면 이 도구는 꼭 설치하는 것이 도움이 된다.
state가 변하는 것도 눈에 보이고, 컴포넌트 렌더링이 되는 것에도 반응한다.
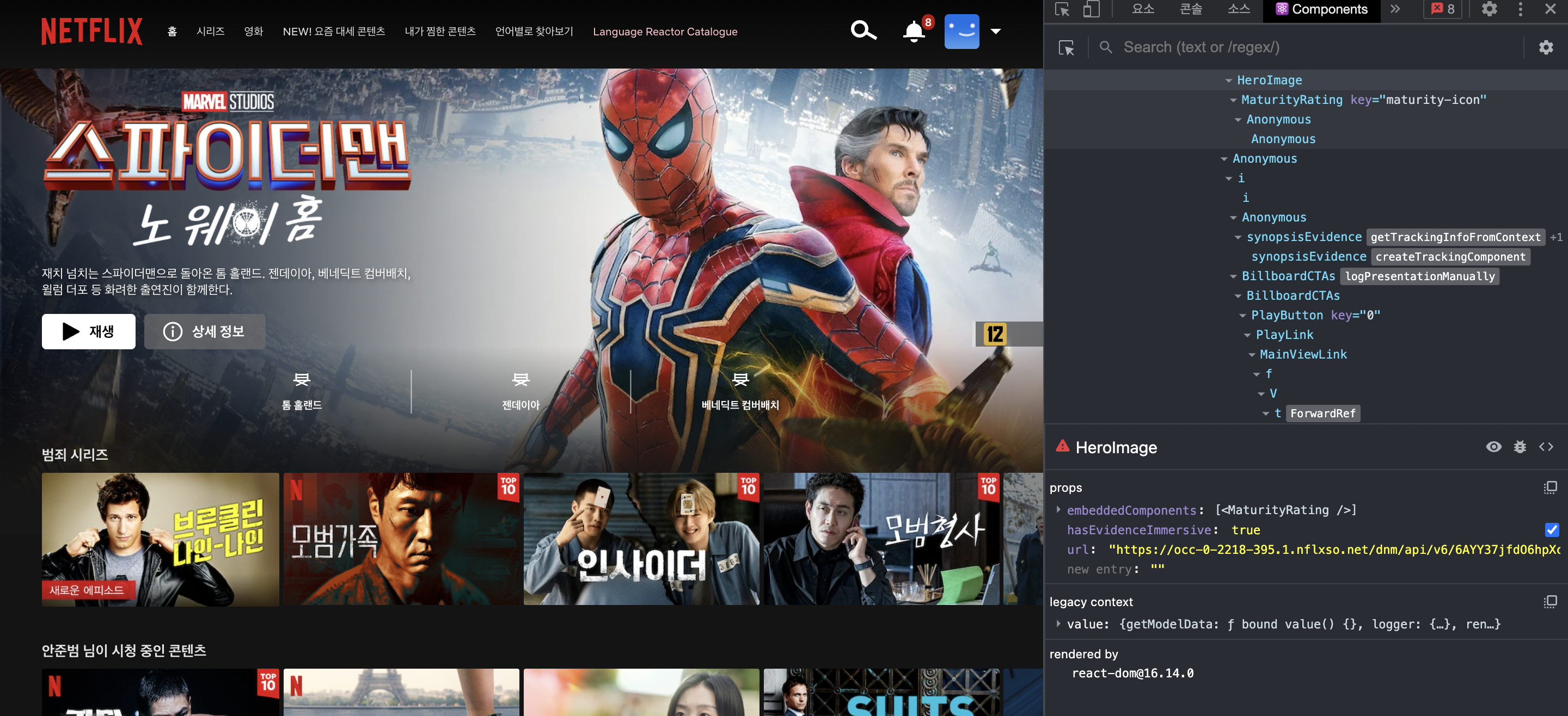
아래 사진처럼 개발자 도구에서 Components에 들어가면 확인할 수 있다.

Components를 클릭하면 component들이 쭉 나열되어 있고 props, state 값이 보여질 것이다.
직접 만든 프젝이 아니고 넷플릭스라서 그런지 state은 안뜬다.
'개인공부 > React' 카테고리의 다른 글
| React : 비제어 컴포넌트(useRef) vs 제어 컴포넌트(useState) (0) | 2022.09.09 |
|---|---|
| React Router - Switch(v5.3.3), Route 경로 설정하기 (0) | 2022.08.28 |
| React Router 버전에 맞게 쓰기 v4/5 와 v6 차이점 (0) | 2022.08.28 |
| React 생명주기 (componentdidmount 와 useEffect) (0) | 2022.08.28 |
| React 기초 개념 정리(렌더링 조건, 비동기/동기) (0) | 2022.07.31 |
Comments

