| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 파이썬
- DFS기초
- 스택자료구조
- 구현
- 재귀
- 코드트리
- 문자열
- react-query
- Express
- DP
- 코테
- BFS
- 알고리즘
- react
- 스택
- 백준알고리즘
- JS
- 그리디알고리즘
- 자료구조
- 코딩테스트
- socket.io
- DFS
- django
- DFS활용
- 코딩테스트실력진단
- 블챌
- 그리디
- 백준
- 완전탐색
- CSS
- Today
- Total
꾸준하게 거북이처럼
React 생명주기 (componentdidmount 와 useEffect) 본문

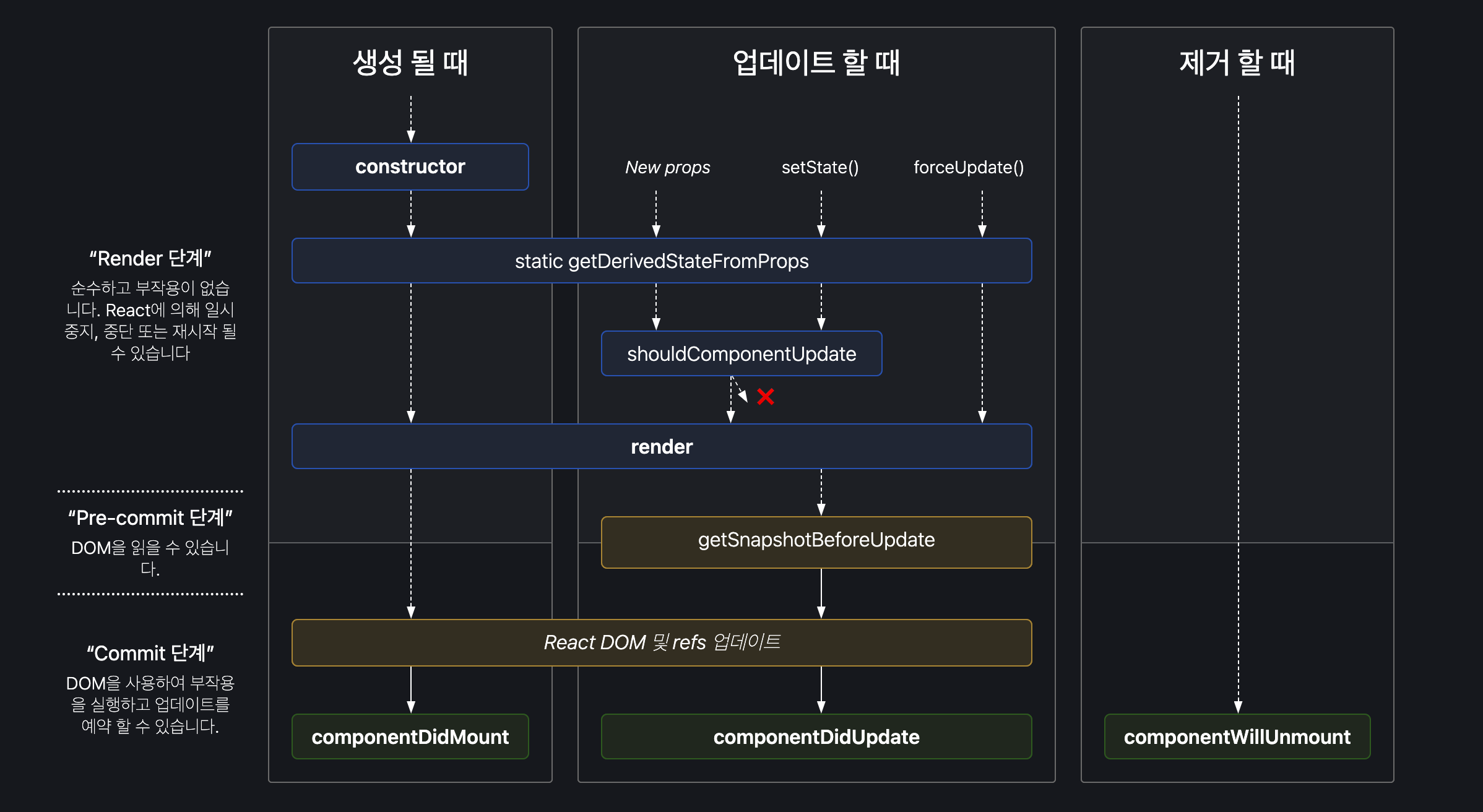
React에서 클래스형 컴포넌트에서 생명주기에서
생성 될 때(mounting)
1. constructor
2. getDerivedStateFromProps : props와 state 비교
3. render
4. React Dom 업데이트
5. componentDidMount : 컴포넌트가 마운트된 직후, 즉 트리에 삽입된 직후에 호출
Component가 update 될 때
1. getDerivedStateFromProps : props와 state 비교
2. shouldComponentUpdate : new props, state를 확인하고 rerender 할 것인지 결정
3. rerender
4. getSnapshotBeforeUpdate: 가장 마지막으로 렌더링된 결과가 DOM 등에 반영되기 전에 호출된다.
이 메서드를 사용하면 컴포넌트가 DOM으로부터 스크롤 위치 등과 같은 정보를 이후 변경되기 전에 얻을 수 있다. 이 메서드가 반환하는 값은 componentDidUpdate()에 인자로 전달된다.
5. React DOM update
6. componentDidUpdate: 갱신이 일어난 직후에 호출
Component Unmount
1. componentWillUnmount
useEffect
useEffect는 componentDidMount 대체해서 사용할 수 있다.
이 친구는 리액트 컴포넌트가 랜더링 될 때마다 특정작업을 실행할 수 있도록 하는 Hook이다.
useEffect(() => {
//// xxx 변수가 바뀌면 이 부분에 적힌 코드를 실행.
}, [xxx]);만약 빈괄호를 썼다면, rendering 후 한번만 호출이 된다. 따라서 componentDidMount 대체해서 사용할 수 있다.
참고자료
React Lifecycle Methods diagram
Fully interactive and accessible React Lifecycle Methods diagram.
projects.wojtekmaj.pl
[React] useEffect와 hook 생명주기(life-cycle)
1. class에서의 생명 주기 ref : projects.wojtekmaj.pl/react-lifecycle-methods-diagram/ * component가 mount 시작 되면 1. constructor가 가장 먼저 실행 2. getDerivedStateFromProps에서 props와 state를..
killu.tistory.com
'개인공부 > React' 카테고리의 다른 글
| React : 비제어 컴포넌트(useRef) vs 제어 컴포넌트(useState) (0) | 2022.09.09 |
|---|---|
| React Router - Switch(v5.3.3), Route 경로 설정하기 (0) | 2022.08.28 |
| React Router 버전에 맞게 쓰기 v4/5 와 v6 차이점 (0) | 2022.08.28 |
| React Developer Tool 이용해서 state 변화, 컴포넌트 렌더링 이해하기 (0) | 2022.08.17 |
| React 기초 개념 정리(렌더링 조건, 비동기/동기) (0) | 2022.07.31 |

